Draw Circle Border on Click Greensock

Earlier we commencement. If you lot desire more gratuitous content but in video format. Don't miss out on my Youtube channel where I publish weekly videos on FrontEnd coding.
https://world wide web.youtube.com/user/Weibenfalk
----------
Are you new to web development and CSS? Take you ever wondered how those nice shapes are made that you see all over the internet? Wonder no more. You've come to the right place.
Below I will explicate the very nuts of creating shapes with CSS. There's a lot to tell you nigh this topic! Therefore I will not cover all (far from all) tools and shapes but this should give y'all a bones idea of how shapes are created with CSS.
Some shapes require more "fix and tricks" than others. Creating shapes with CSS is commonly a combination of using width, height, top, correct, left, edge, lesser, transform and pseudo-elements similar :before and :afterwards. We besides have more than modernistic CSS properties to create shapes with like shape-exterior and clip-path. I'll write about them below also.
CSS Shapes - The basic way
By using a few tricks in CSS we've always been able to create bones shapes like squares, circles, and triangles with regular CSS properties. Let's look at a few of them at present.
Squares and rectangles
Squares and rectangles are probably the easiest shapes to achieve. By default, a div is ever a square or a rectangle.
You gear up the width and meridian as shown in the beneath code. Then it's just a matter of giving the chemical element a background color. You can take whatsoever other properties yous want on the element.
#foursquare { background: lightblue; width: 100px; peak: 100px; } 
Circles
It's virtually as like shooting fish in a barrel to create a circumvolve. To create a circle nosotros can prepare the border-radius on the element. This will create curved corners on the chemical element.
If we set information technology to fifty% it will create a circle. If y'all set up a dissimilar width and acme we will get an oval instead.
#circle { background: lightblue; edge-radius: fifty%; width: 100px; height: 100px; } 
Triangles
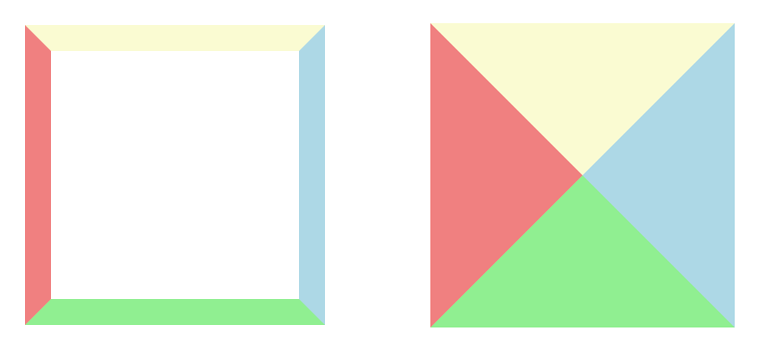
Triangles are a little trickier. We take to set the borders on the element to match a triangle. By setting the width and summit to zero on the element, the actual width of the element is going to be the width of the border.
Go along in listen that the border edges on an element are 45 degree diagonals to each other. That's why this method works to create a triangle. By setting one of the borders to a solid color and the other borders to transparent it volition take the form of a triangle.

#triangle { width: 0; superlative: 0; edge-left: 40px solid transparent; border-correct: 40px solid transparent; border-bottom: 80px solid lightblue; } 
If you want to have a triangle/arrow pointing in another direction You tin change the edge values corresponding to what side you desire to be visible. Or you can rotate the element with the transform property if you want to be actually fancy.
#triangle { width: 0; elevation: 0; border-top: 40px solid transparent; border-right: 80px solid lightblue; border-lesser: 40px solid transparent; } 
Alright – that's an intro to basic shapes with CSS. There are probably an endless amount of shapes you lot can think of to create. These are just the fundamentals, but with a fiddling inventiveness and determination y'all can accomplish a lot with just basic CSS properties.
In some cases, with more advanced shapes, it's likewise a good thought to use the :after and :earlier pseudo selectors. This is out of scope of this article though as my intention is to cover the basics to get you lot going.
Disadvantage
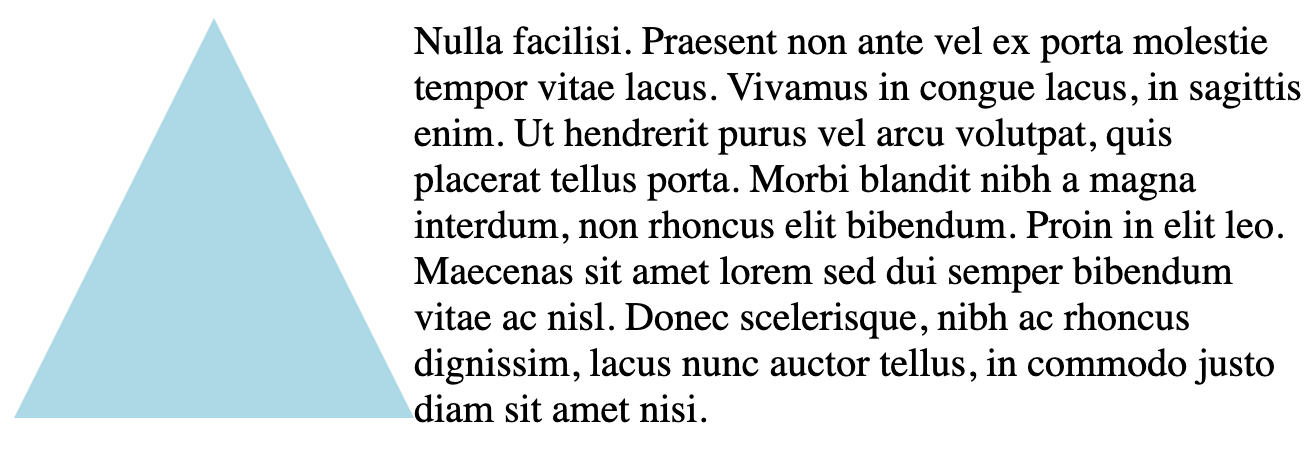
At that place is one big disadvantage with the above approach. For example, if you desire your text to flow around and wrap your shape. A regular HTML div with background and borders to brand up the shape won't allow that. The text will not accommodate and flow around your shape. Instead it will flow around the div itself (which is a square or a rectangle).
Below is an illustration showing the triangle and how the text will period.

Luckily we have some modern CSS properties to apply instead.
CSS Shapes - The other way
Nowadays we have a holding called shape-outside to use in CSS. This belongings lets yous ascertain a shape that the text will wrap/menstruum around.
Forth with this property we accept some bones shapes:
inset()
circumvolve()
ellipse()
polygon()
Here'due south a tip: You tin can too employ the prune-path property. Y'all tin create your shape with that in the same fashion, but it won't let the text wrap effectually your shape similar shape-outside does.
The element that nosotros are going to apply the shape to with the shape-outside holding to has to be floated. It also has to have a defined width and height. That's really important to know!
You can read more about why here. Beneath is also a text that I've taken from the provided link to developer.mozilla.org.
The shape-outside property is specified using the values from the list beneath, which define the float area for bladder elements. The float area determines the shape effectually which inline content (float elements) wrap. inset()
The inset() blazon can be used to create a rectangle/square with an optional beginning for the wrapping text. It allows yous to provide values on how much you want your wrapping text to overlap the shape.
Y'all tin can specify the offset to be the aforementioned for all four directions like this: inset(20px). Or it can exist individually set for each direction: inset(20px 5px 30px 10px).
You can use other units likewise to set the commencement, for instance, percent. The values represent similar this: inset(superlative right bottom left) .
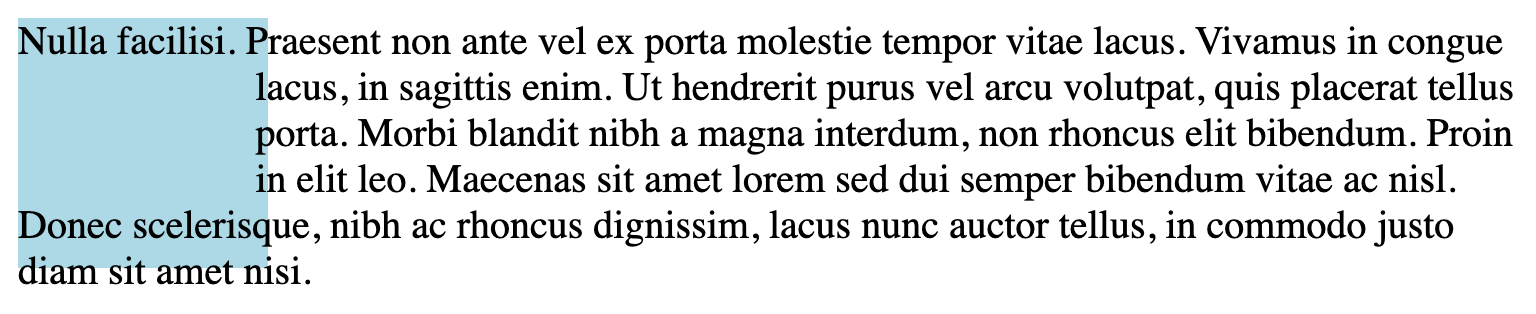
Check out the beneath lawmaking example. I've specified the inset values to be 20px at the top, 5px to the right, 30px at the bottom and 10px to the left. If yous want your text to go around your foursquare instead y'all can just skip using inset() at all. Instead set the groundwork on your div and specify the size as usual.
#square { float: left; width: 100px; top: 100px; shape-outside: inset(20px 5px 30px 10px); background: lightblue; } 
It is also possible to give inset() a second value that specifies the border-radius of the inset. Like below:
#foursquare { float: left; width: 100px; meridian: 100px; shape-outside: inset(20px 5px 30px 10px round 50px); background: lightblue; } 
circle()
In this one a circle is created using the shape-exterior belongings. Yous also have to apply a prune-path with the corresponding holding for the circle to show up.
The prune-path belongings can accept the same value as the shape-exterior property so we can requite it the standard circle() shape that we used for shape-outside. Also, annotation that I've applied a 20px margin on the element here to give the text some infinite.
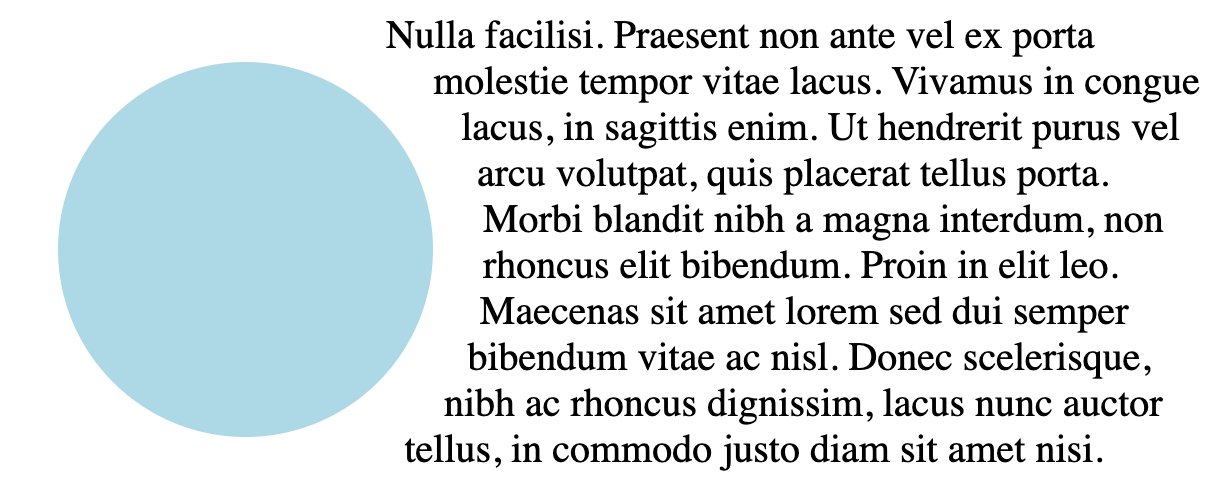
#circumvolve { float: left; width: 300px; height: 300px; margin: 20px; shape-outside: circumvolve(); prune-path: circle(); groundwork: lightblue; } 
In the above example, I don't specify the radius of the circle. This is because I desire it to be every bit big as the div is (300px). If y'all want to specify a different size for the circle you lot can do that.
The circle() takes two values. The get-go value is the radius and the second value is the position. These values will specify the centre of the circle.
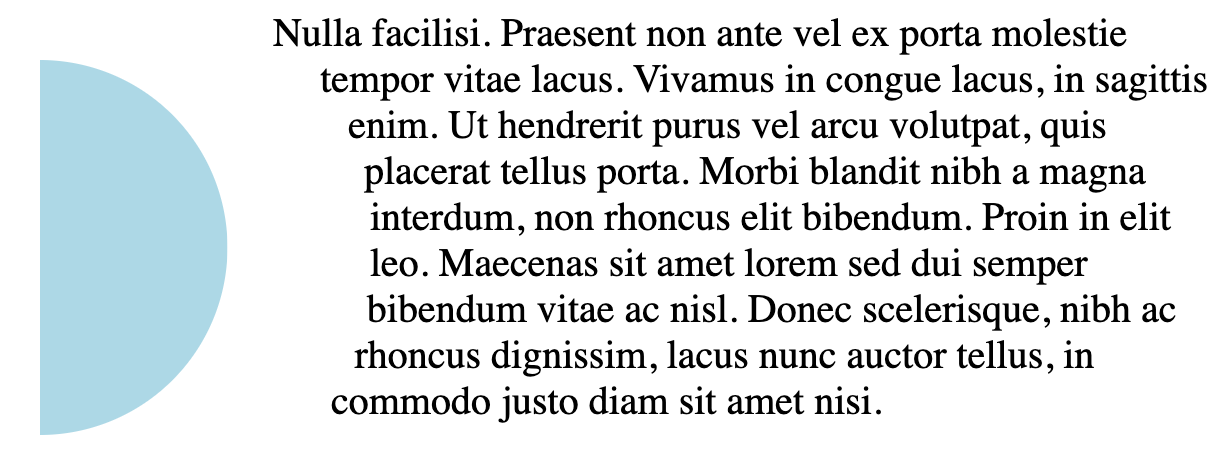
In the beneath example I've set the radius to l%. Then I have shifted the center of the circle past 30%. Note that the word "at" has to be used between the radius and position values.
I've also specified some other position value on the clip-path. This will clip the circumvolve in half as I move the position to nothing.
#circle { float: left; width: 150px; elevation: 150px; margin: 20px; shape-outside: circle(l% at 30%); clip-path: circumvolve(50% at 0%); background: lightblue; } 
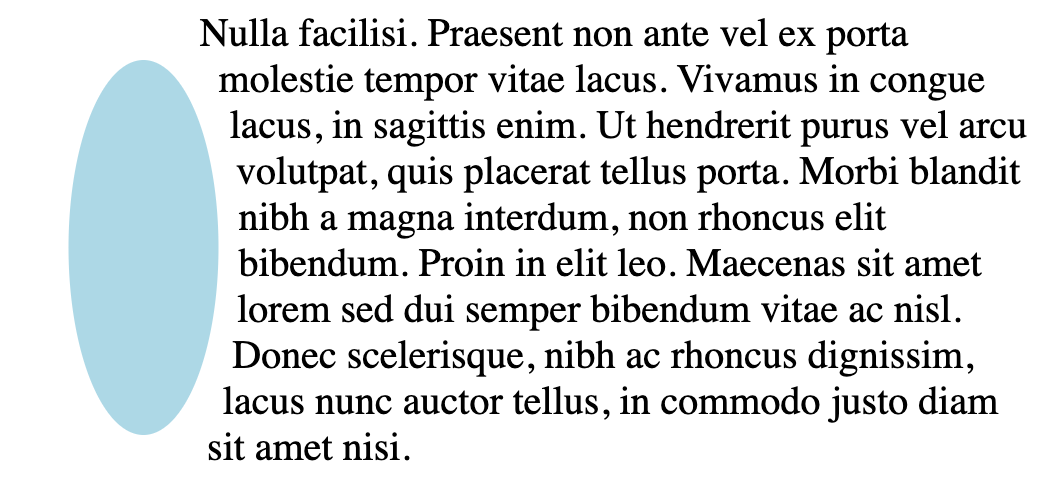
ellipse()
Ellipses work the same fashion equally circles except that they create an oval. You tin define both the X value and the Y value, like this: ellipse(25px 50px).
The same as a circle, it too takes a position value as the terminal value.
#ellipse { float: left; width: 150px; height: 150px; margin: 20px; shape-outside: ellipse(20% 50%); clip-path: ellipse(20% 50%); background: lightblue; } 
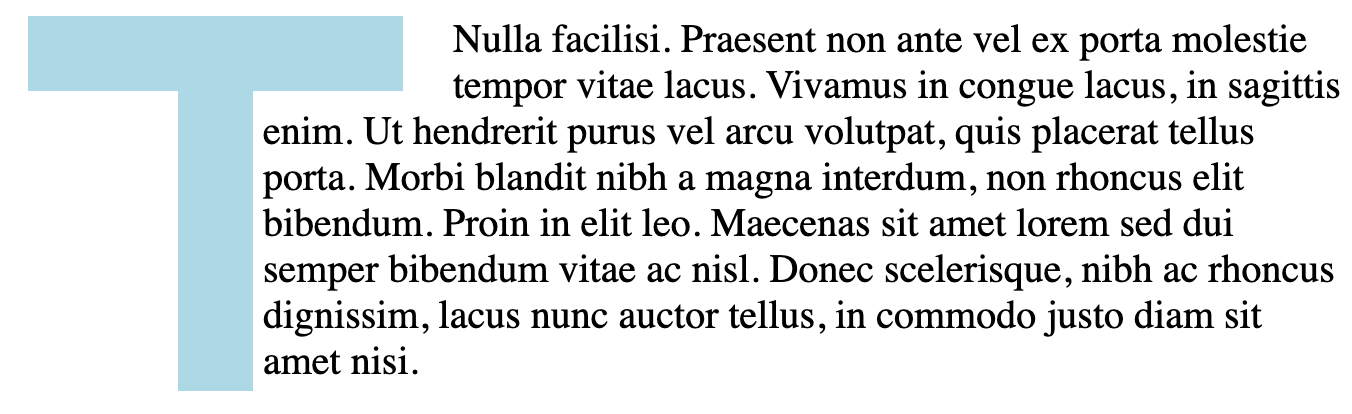
polygon()
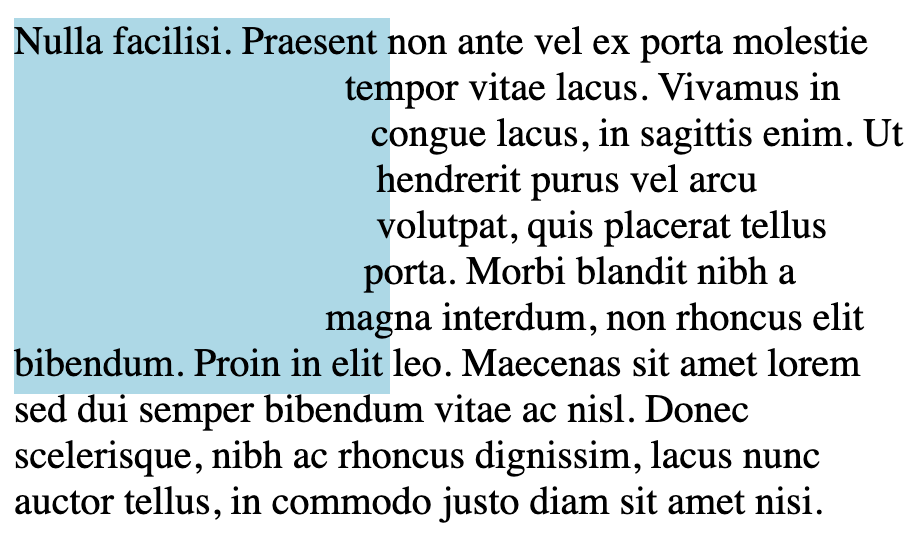
A polygon is a shape with different vertices/coordinates defined. Below I create a "T" shape which is the first letter in my proper noun. I start from the coordinates 0,0 and movement from left to right to create the "T" shape.
#polygon { float: left; width: 150px; elevation: 150px; margin: 0 20px; shape-exterior: polygon( 0 0, 100% 0, 100% twenty%, 60% 20%, 60% 100%, 40% 100%, 40% 20%, 0 xx% ); clip-path: polygon( 0 0, 100% 0, 100% 20%, sixty% 20%, lx% 100%, 40% 100%, twoscore% twenty%, 0 xx% ); groundwork: lightblue; } 
Images
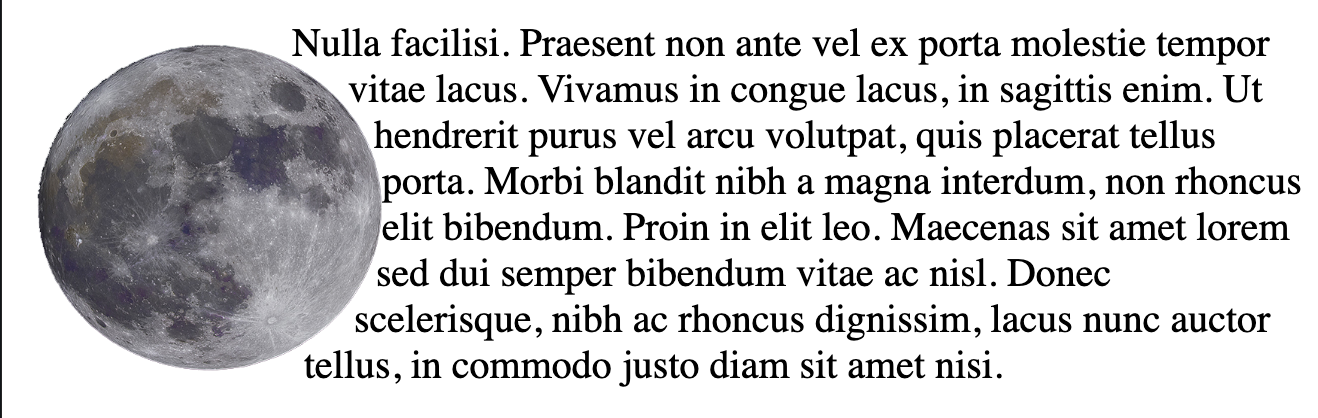
You lot tin can also use images with transparent backgrounds to create your shape. Like this round beautiful moon beneath.
This is a .png prototype with a transparent background.

<img src="src/moon.png" id="moon" /> #moon { bladder: left; width: 150px; height: 150px; shape-outside: url("./src/moon.png"); } 
And that's it! Thank you for reading.
Nigh the author of this article
My name is Thomas Weibenfalk and I'm a developer from Sweden. I regularly create free tutorials on my Youtube channel. There's also a few premium courses out there on React and Gatsby. Feel free to visit me on these links:
Twitter — @weibenfalk,
Weibenfalk on Youtube,
Weibenfalk Courses Website.
Larn to code for free. freeCodeCamp's open source curriculum has helped more twoscore,000 people get jobs as developers. Become started
Source: https://www.freecodecamp.org/news/css-shapes-explained-how-to-draw-a-circle-triangle-and-more-using-pure-css/
0 Response to "Draw Circle Border on Click Greensock"
Post a Comment